Hi, I'm Mathieu, co-founder and Head of Product at ShapeDiver. In this blog post, I'll present the latest update to our Grasshopper plugin, focused on tools for the creation, import, export and manipulation of images inside Grasshopper.
I marvel everyday at the versatility of Grasshopper. Being a developer by training, it's always striking to see how the Grasshopper canvas lowers the bar for designers to develop complex algorithms, even beyond the CAD kernel of Rhinoceros. Today I'm happy to present a set of tools we have developed for working with images in Grasshopper, and to give a hint at the possible applications in ShapeDiver and product configurators.
Introduction
There are many tools, libraries and widely used design software for processing images, with more or less flexibility, but doing it in Grasshopper opens the doors to brand new workflows. One can think of processing images using geometric algorithms, a set of tools that is not easily accessible in most image processing environments. See for example the model below, where a voronoi grid is generated and used to create a stylized drawing. Combined with the new Make2D component from Rhino 6, the possibilities are limitless. Another simple but powerful application is the creation and application of parametric textures over 3d models. This is particularly interesting for designing products with personalized prints (for instance custom t-shirts or mugs).
First Example
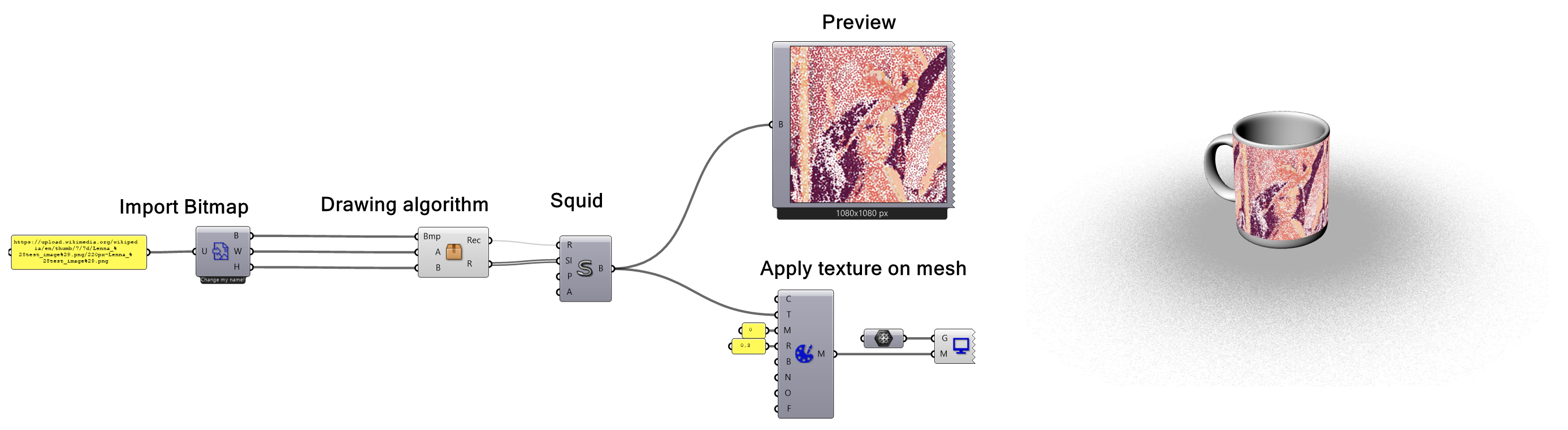
This model shows a simple workflow using Grasshopper, Squid and ShapeDiver's new tools.
*Download the latest ShapeDiver plugin from our food4Rhino page.
With our "ImageInput" component one can import an image into Grasshopper from a remote URL. The image then becomes a native Grasshopper primitive, which goes through a ShapeDiver-modified version of the "ImageSampler" to extract colors and cluster them. A Voronoi grid is then applied to the image space and each cell is assigned a cluster color. Finally, a new image is generated by drawing the Voronoi cell curves and filling them with the clustered colors using the Squid plugin (read more about Squid below).
It is displayed in the viewer as a texture on a mesh, but can also be exported using a simple button, in a variety of image file formats. Of course, clustering and voronoi partitioning are parametric, which makes the resulting image fully customizable. Try it with any image accessible with a public URL!
Now let's take a closer look at those exciting new possibilities.
Breakdown Of The New Features
On the native Grasshopper side, there are two main components for image processing:
1. "ImportImage" turns local images into heavy colored meshes which are not suitable for reprocessing.
2. "ImageSampler" is a very useful component for parsing images and using them as inputs for various algorithms, but there is no way to do the inverse operation of re-building and outputting an image, or even use it as a mesh texture.
As for ShapeDiver, it is already possible to use images stored in remote URLs for texturing models in our ShapeDiver viewer, but before today it wasn't possible to import and process those images directly in Grasshopper. Here are the new features that get rid of these limitations:
1. Grasshopper Bitmap

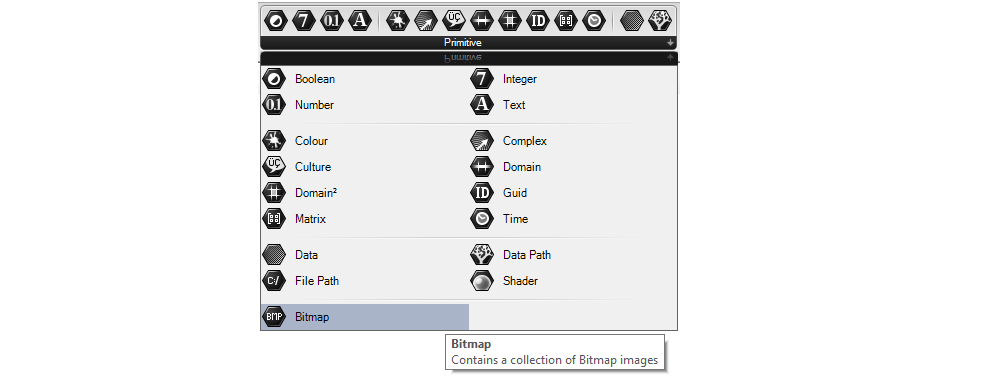
The latest version of the plugin comes with a new Bitmap component, which you can find in the Primitives panel of the Parameters tab. This Bitmap object is the one that will be used in all image-related components for inputting or outputting images. Conveniently, you can internalize this format in Grasshopper, which means that your definitions can embed all the images you import or produce using the image tools, without linking to external image files.
2. Import a Bitmap from a URL
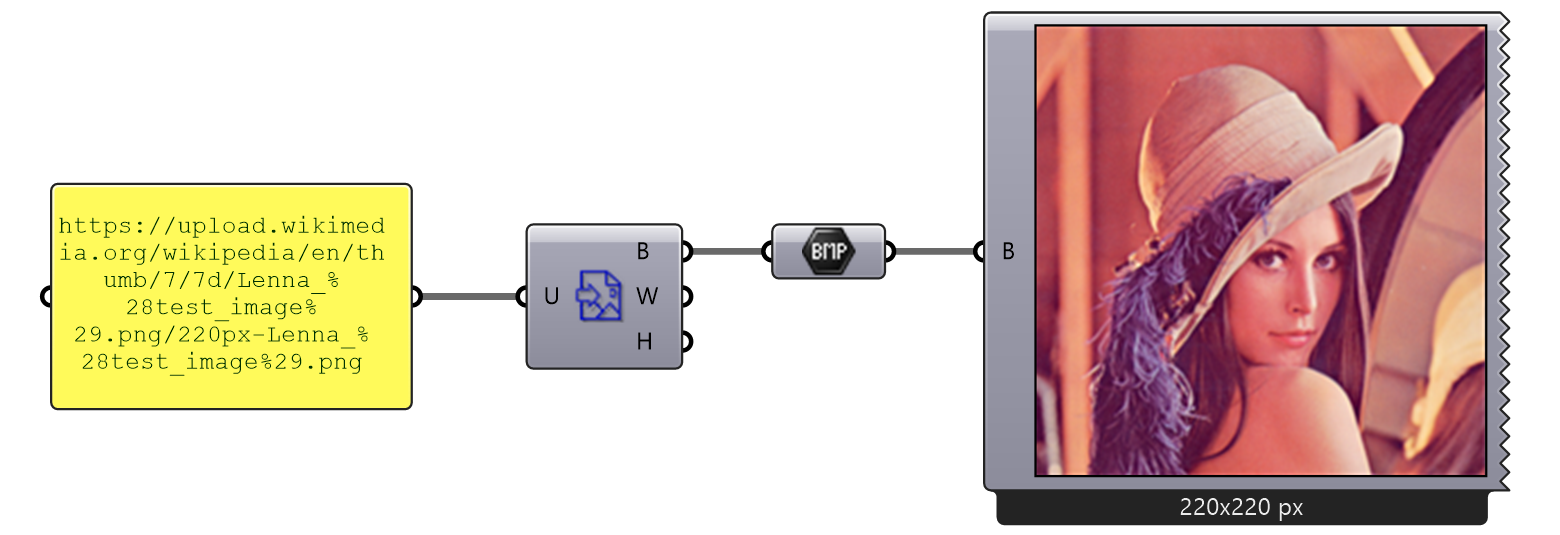
The new "ImageInput" component lets you use a URL as input and converts it to a Grasshopper Bitmap object. This is the starting points of many applications...

This example uses the Squid Preview component to check the contents of a Grasshopper Bitmap. Read more about Squid in the next section.
3. ShapeDiver Image Sampler
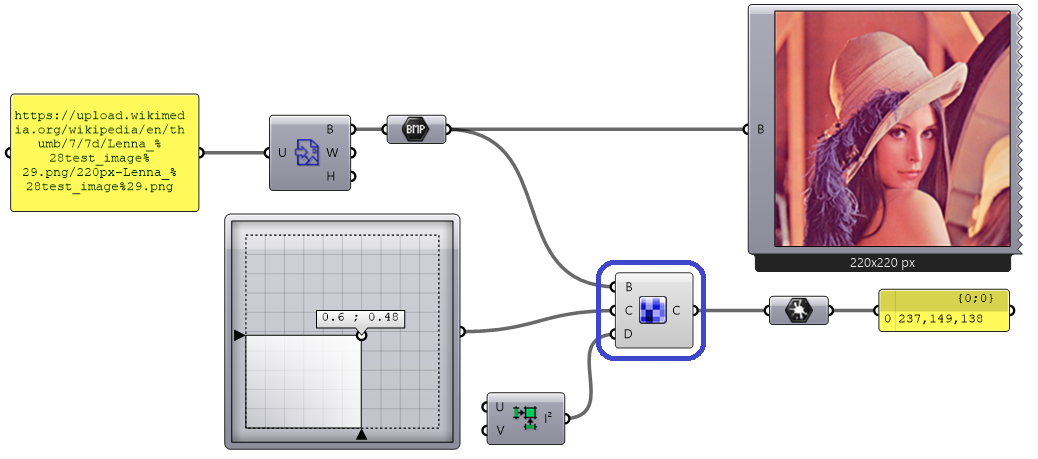
The brand new Images panel of our ShapeDiver plugin contains an alternative version of the "ImageSampler", ready for online applications. It works similarly to the standard "ImageSampler", except the local input file is replaced by a Grasshopper Bitmap.

Tip: Make use of the "Split Colour" utilities from the Display tab to extract specific channels of the output colour. You might want to sample the image's brightness level for example (output channel V of the "Split AHSV" component).
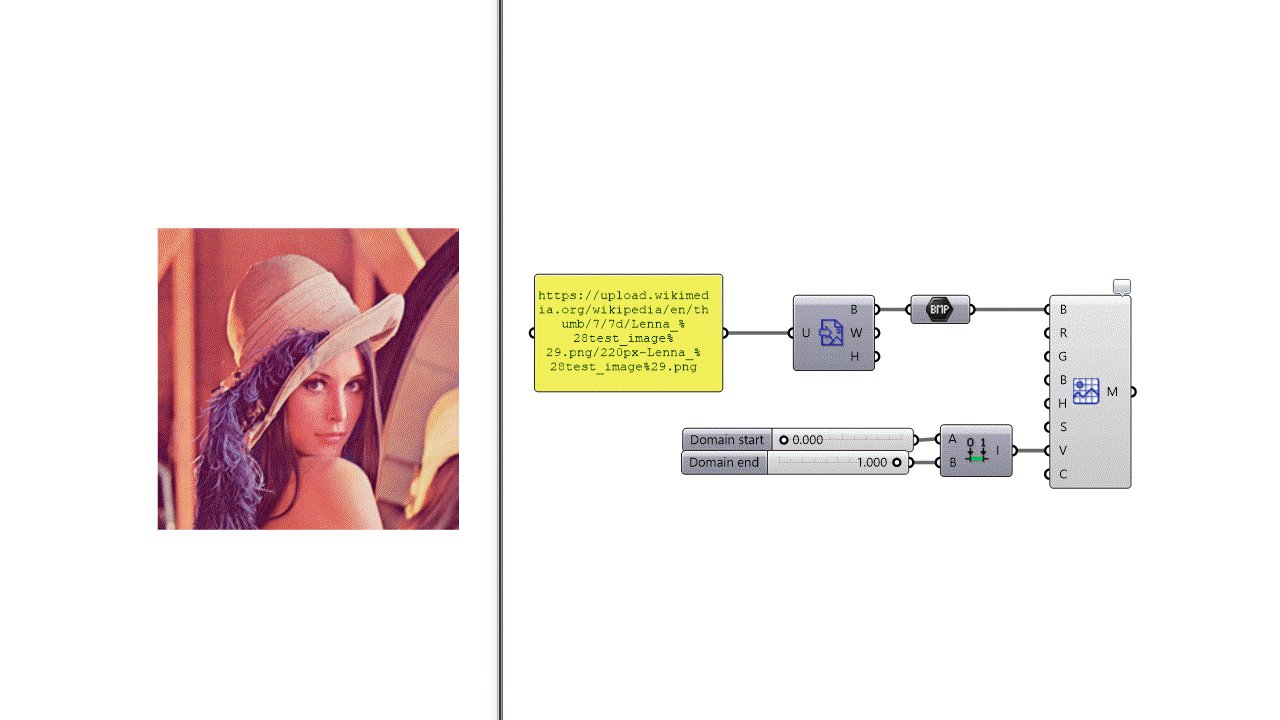
4. ShapeDiver Image to Mesh
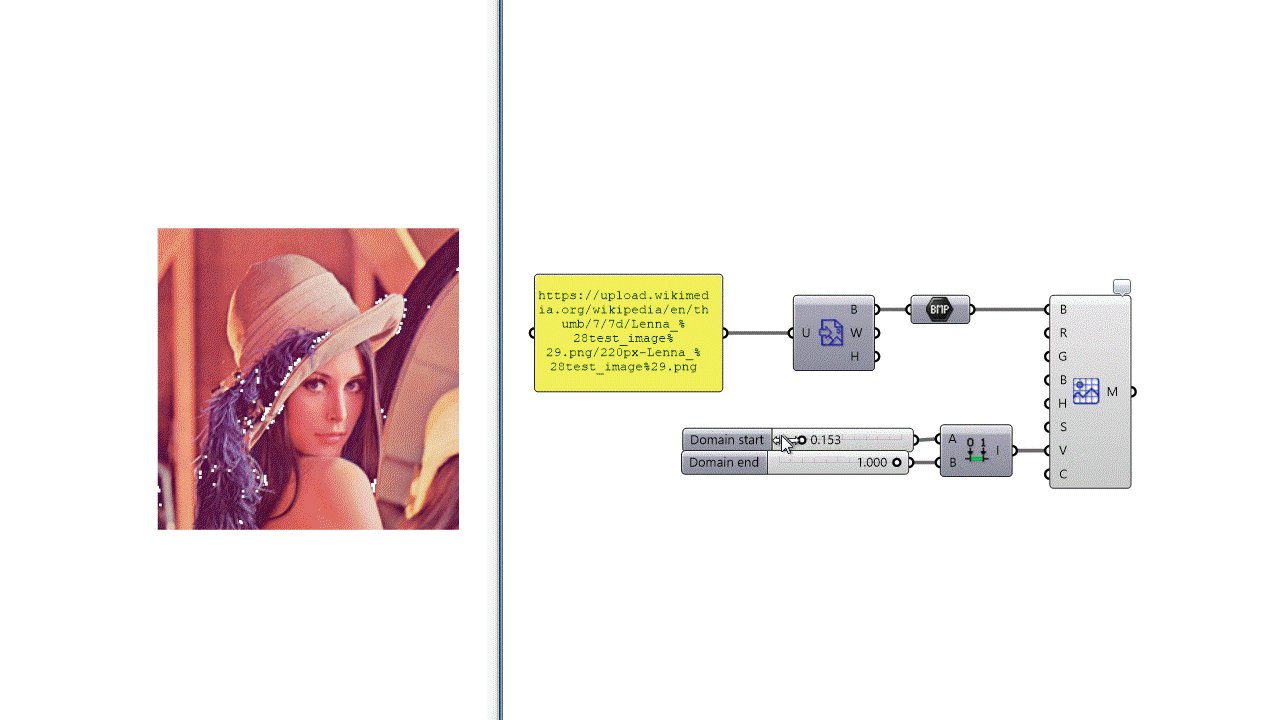
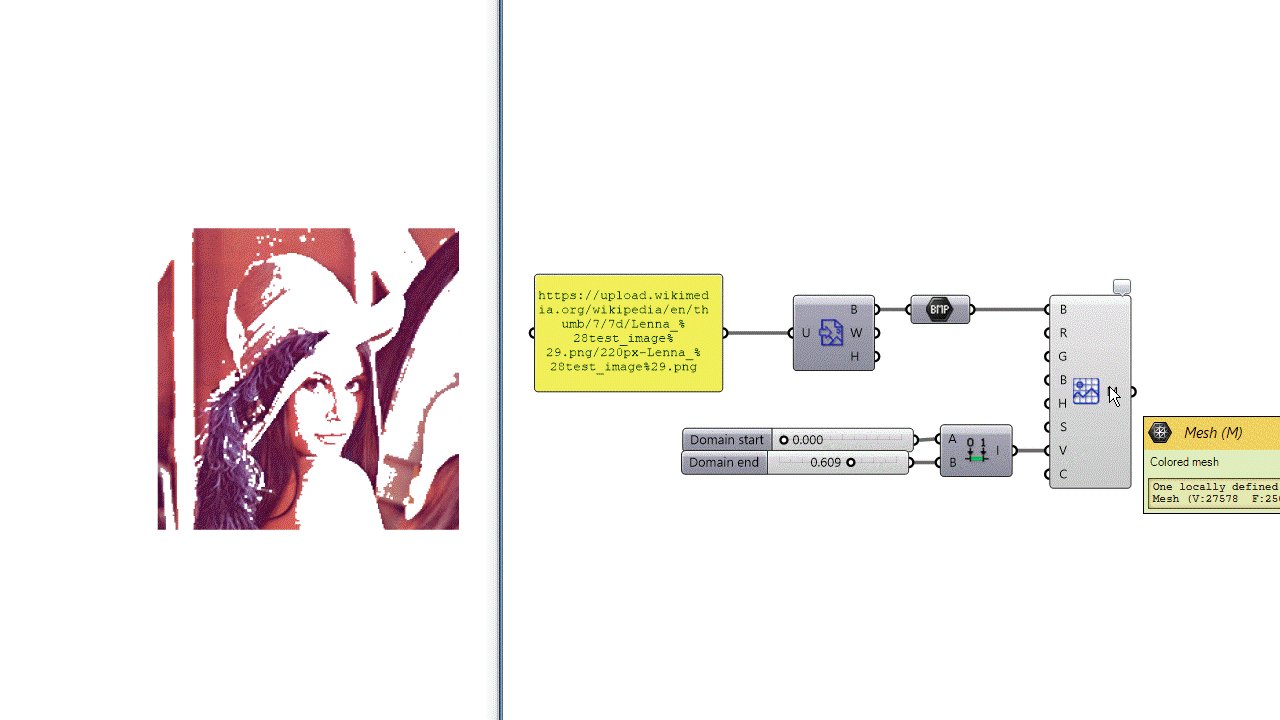
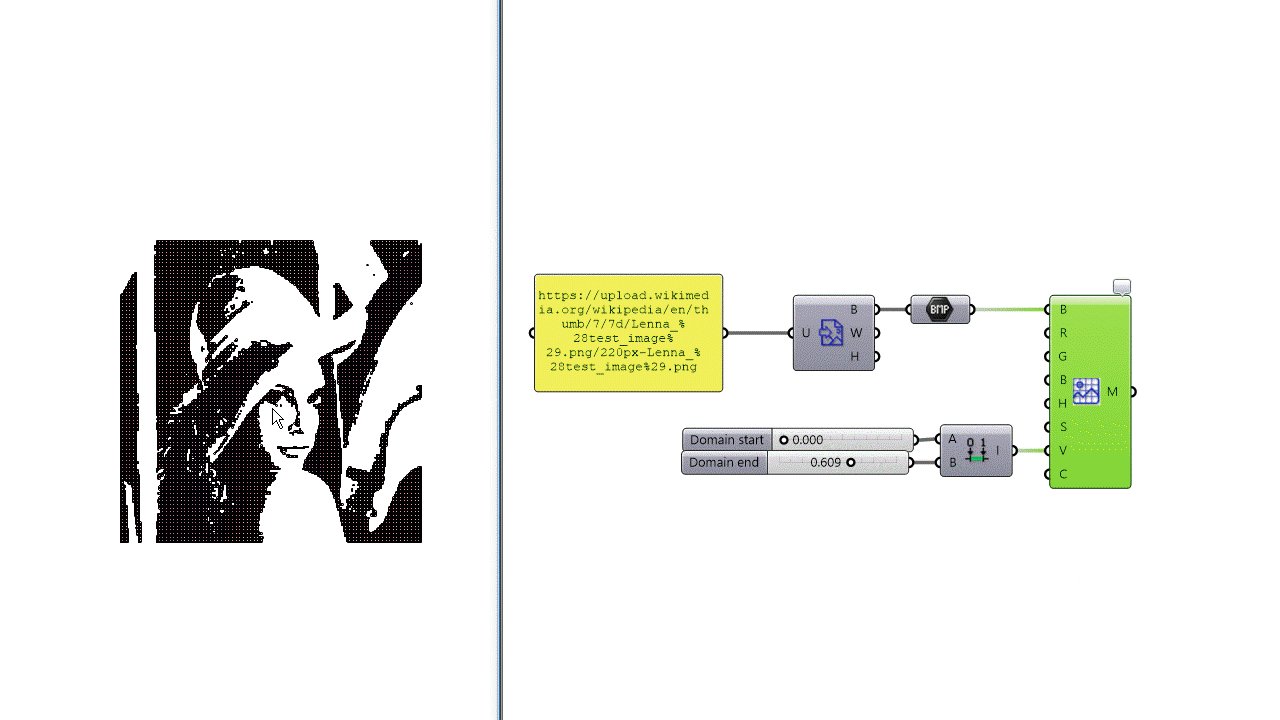
This other new component provides a way to convert a Grasshopper Bitmap object into a Mesh with colored vertices corresponding to the pixels of the input image. Along with the input bitmap, the component includes various filters for the different channels of the bitmap (R,G,B,H,S,V) allowing fine control over the resulting mesh.

Tip: Colored meshes are now compatible with ShapeDiver! If the mesh vertices contain colors, they are used instead of the main material color. All the other material properties and texture maps work seamlessly alongside mesh colors. Read more about materials and textures .
5. Grasshopper Bitmap As Texture Inputs

Perhaps the key feature of this update is the possibility to use Grasshopper Bitmap objects as inputs for the texture parameters of the "ShapeDiverMaterial" component. Color texture, metalness, roughness, normal and opacity maps can all be defined parametrically inside Grasshopper and used to display in the online viewer.
Download the latest ShapeDiver plugin here. But wait, we're not done yet!
Squid For ShapeDiver: Drawing Bitmaps Inside Grasshopper

Squid is a plugin for drawing bitmap images which many Grasshopper users are familiar with. Developed by the prolific Mateusz Zierzycki (founder of Object), Squid provides tools for the parametric creation and processing of images.
With Mateusz's blessing, we have reworked Squid in a version that is compatible with ShapeDiver's image components. The ShapeDiver edition of Squid processes and outputs Grasshopper Bitmap objects as defined in our plugin. You can combine Squid with the sampler and the meshing component, as well as directly use Squid outputs as mesh textures for display in ShapeDiver.
Tip: When you work locally with Grasshopper Bitmaps, use the "Read" and "Save" components to load your local image files and check the results. Before you upload to ShapeDiver, you should replace them with the proper Image Import and Export components which allow to do the same inside the online viewer.
Download the ShapeDiver edition of Squid on our Food4Rhino page. If you like it, don't forget to give Mateusz feedback on his plugin page as well.
What's Next?
This release is only our first step towards image processing, there is much more to come. We have several components in mind already, as well as a few plugins that we would like to support. Don't hesitate to give us your thoughts on the forum if this is of interest to you!
In the near future, we will release a new version of our viewer with lots of new features. In particular, it will be possible for users to directly upload images online in the ShapeDiver viewer, instead of having to store them in a remote location. We believe this will become a standard feature for eCommerce applications. As usual, stay tuned!
![Grasshopper Plugin [v1.5]: Introducing Image Tools!](https://assets.shapediver.com/img_sb_mig/1600x0/filters:format(webp)/f/92524/1423x870/5f5740c7f9/1.webp)
